Designing A Virtual Reality Application:
The Process and Case Study
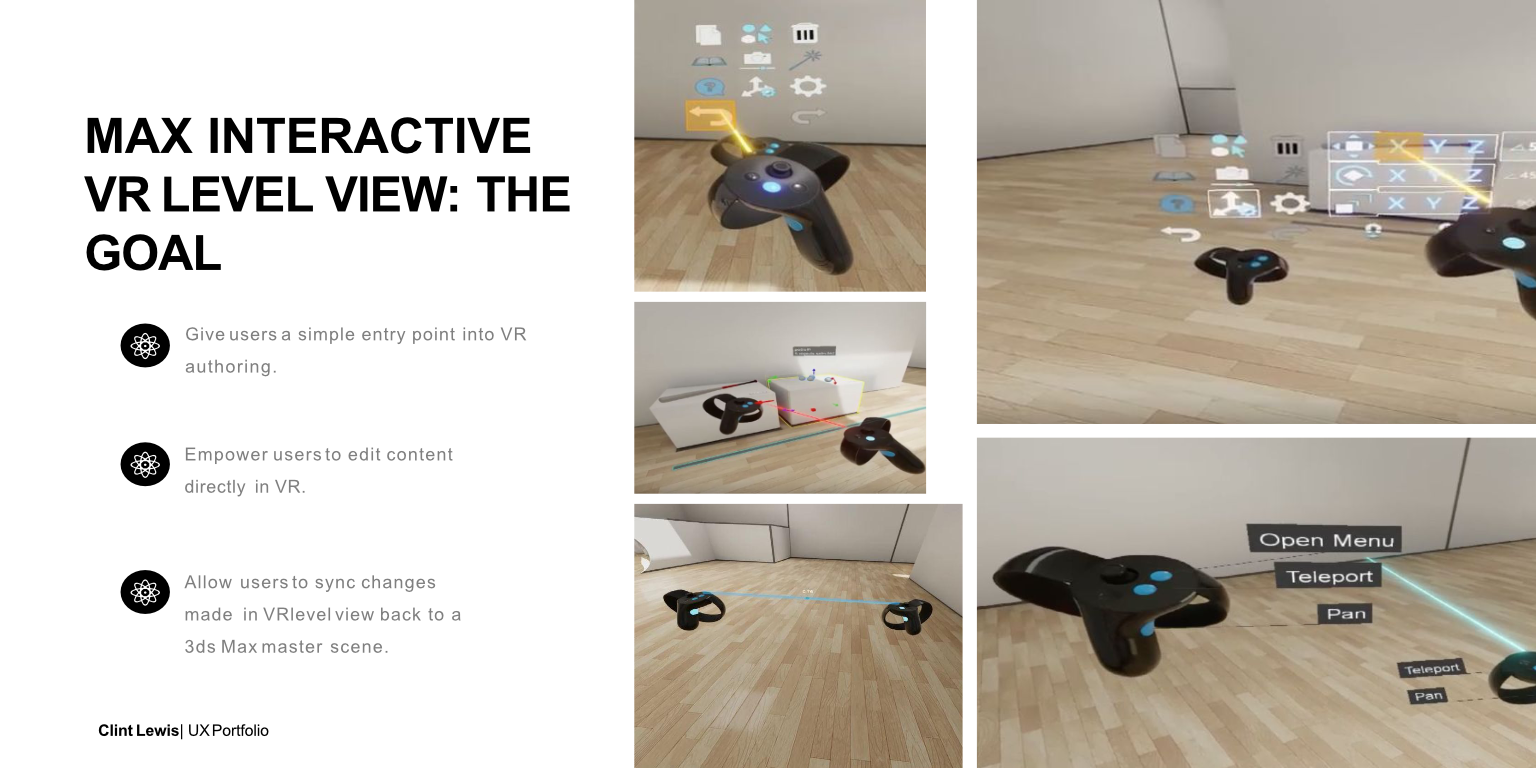
Max Interactive VR Level View
designer
Clint Lewis

Introduction
Max interactive was released as a new feature of 3ds Max 2018. It is based on Autodesk Stingray Technology and gave users of 3ds Max a simple entry point into interactive authoring.
See below for a video of Max Interactive in action. A quick and easy transfer of data to the game engine.
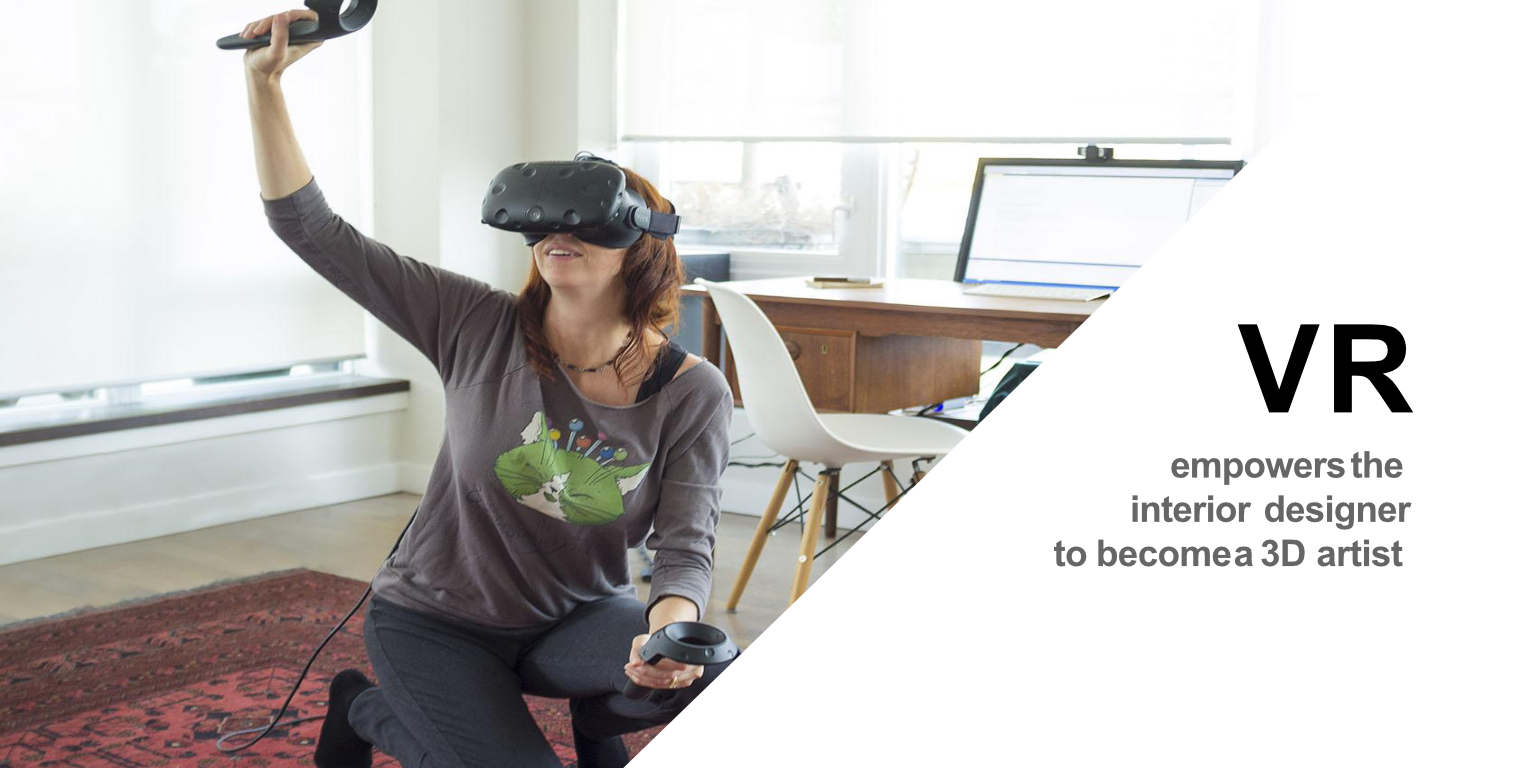
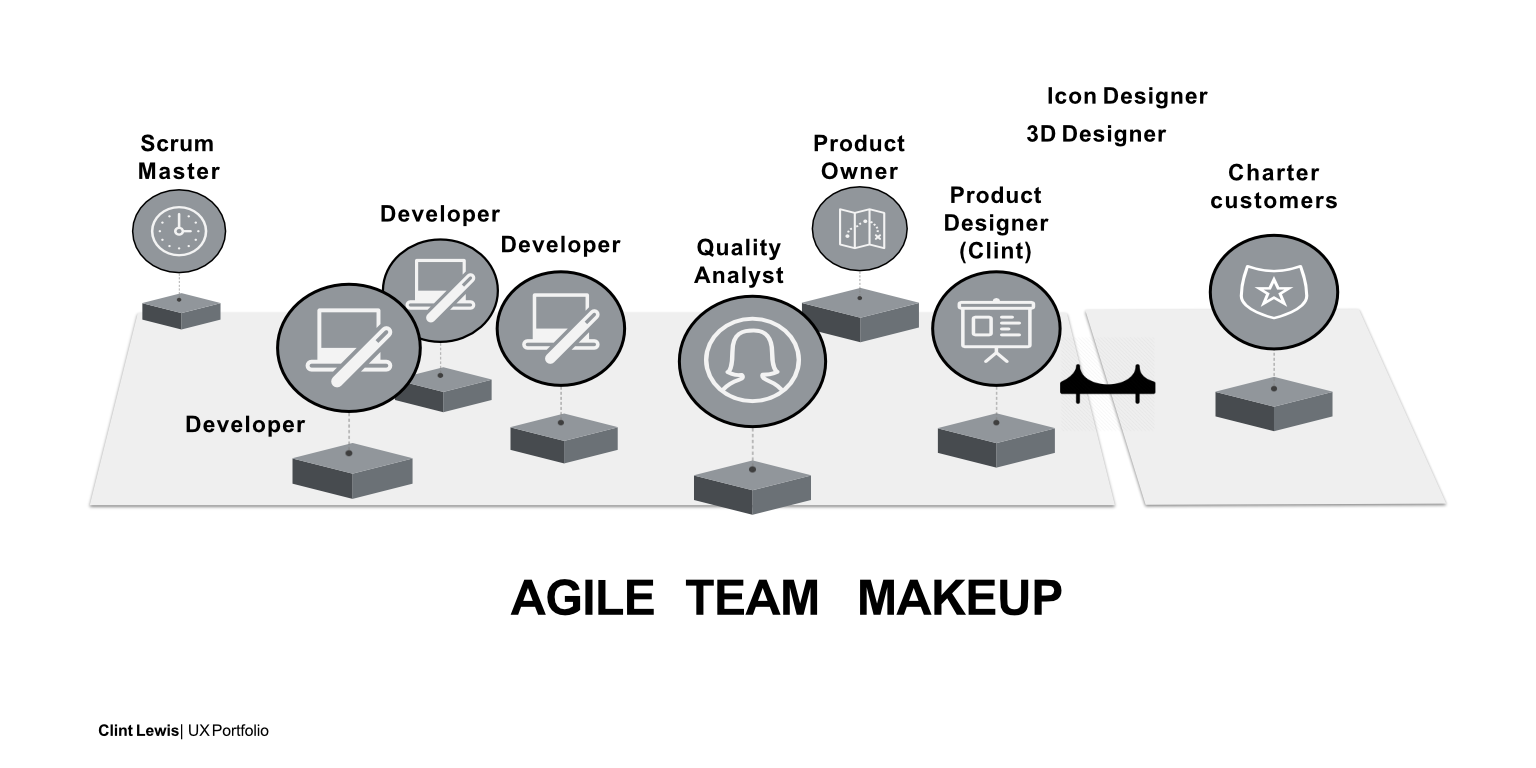
The team responsible for delivering Max Interactive, for which I acted as product and UX designer was tasked with creating a way to edit interactive content directly in VR (virtual reality). This was in response to the growing popularity of VR, driven by sales of the HTC Vive and Oculus Rift.
Users of 3ds Max were calling for an easy way to see their 3d designs in VR without having to learn all of the intricacies of a game engine.
I was tasked with driving the UX of the VR level editor. Which was not easy since we only had a few months to deliver.
My role in development was to:
- Provide a set of design stories to define the release.
- Support the product owner.
- Write design specifications in Jira.
- Provide mockup images.
- Communicate design research to influence development and product team.
- Evaluate designs with other designers in company.
- Test usability.
My approach with the team was to be collaborative and incorporate where appropriate suggestions made by QA and developers into the final design.
VR Design Research
To gather requirements for the VR UX design I started my investigation by trying other VR creation applications.
Some applications that I evaluated for VR UX patterns:
- Unreal VR editor
- Tilt Brush
- Tvori
- Google Blocks
- Quill
- Medium
- 3d Sunshine
- Google Earth
- Gravity Sketch
- Sketchbox
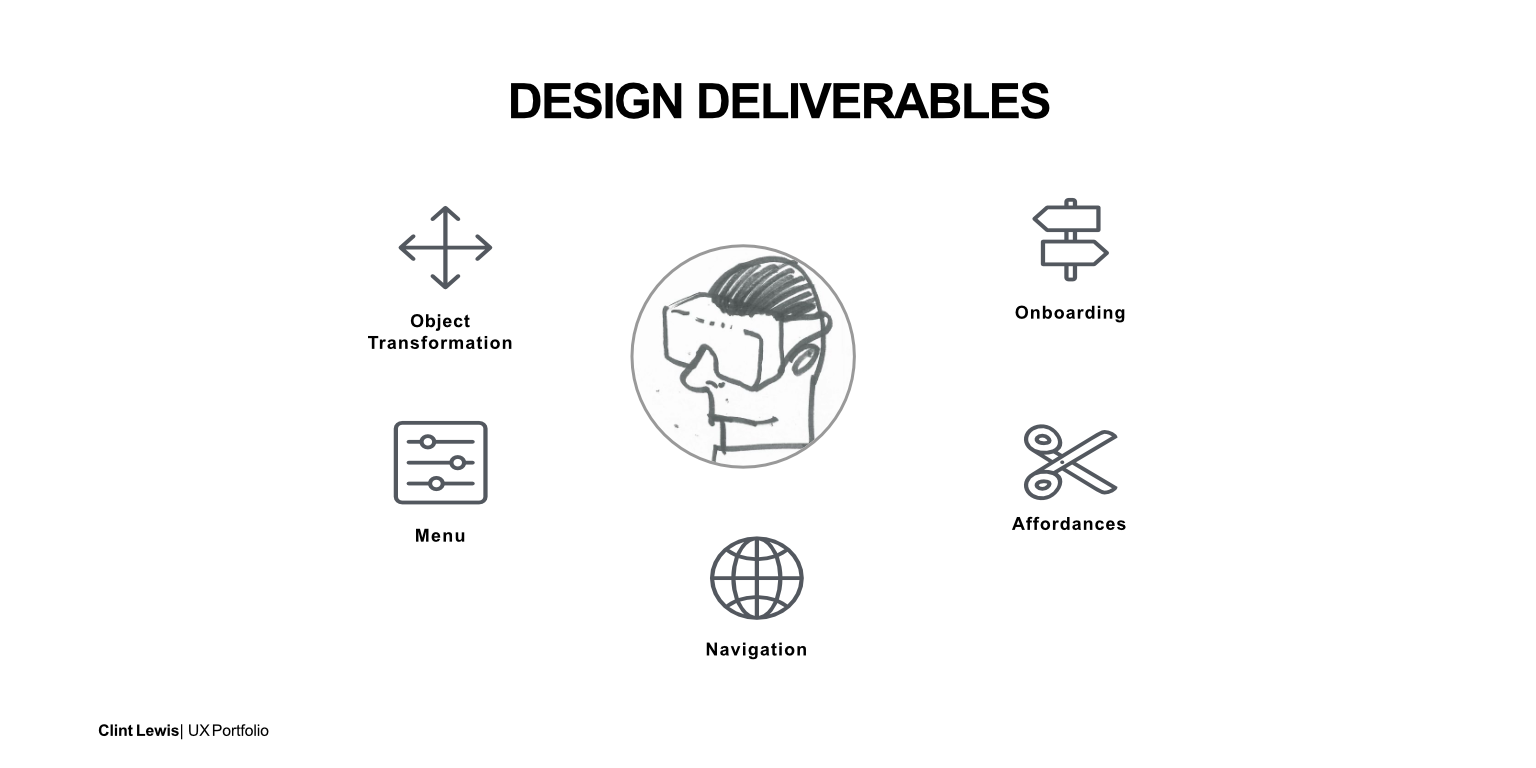
I noted the systems of
- scene navigation
- object creation
- menu navigation and interaction
- object modification
- object transformation
- object selection
I noted what I liked and didn’t like in each of these applications and created a set of Jira UX stories with my requirements and presented them to the team during a sprint planning session.
I then presented my mock-ups to other designers involved in VR UX across the company during a design review meeting to get additional feedback.
User Feedback
During the course of development I sought to gather user feedback.
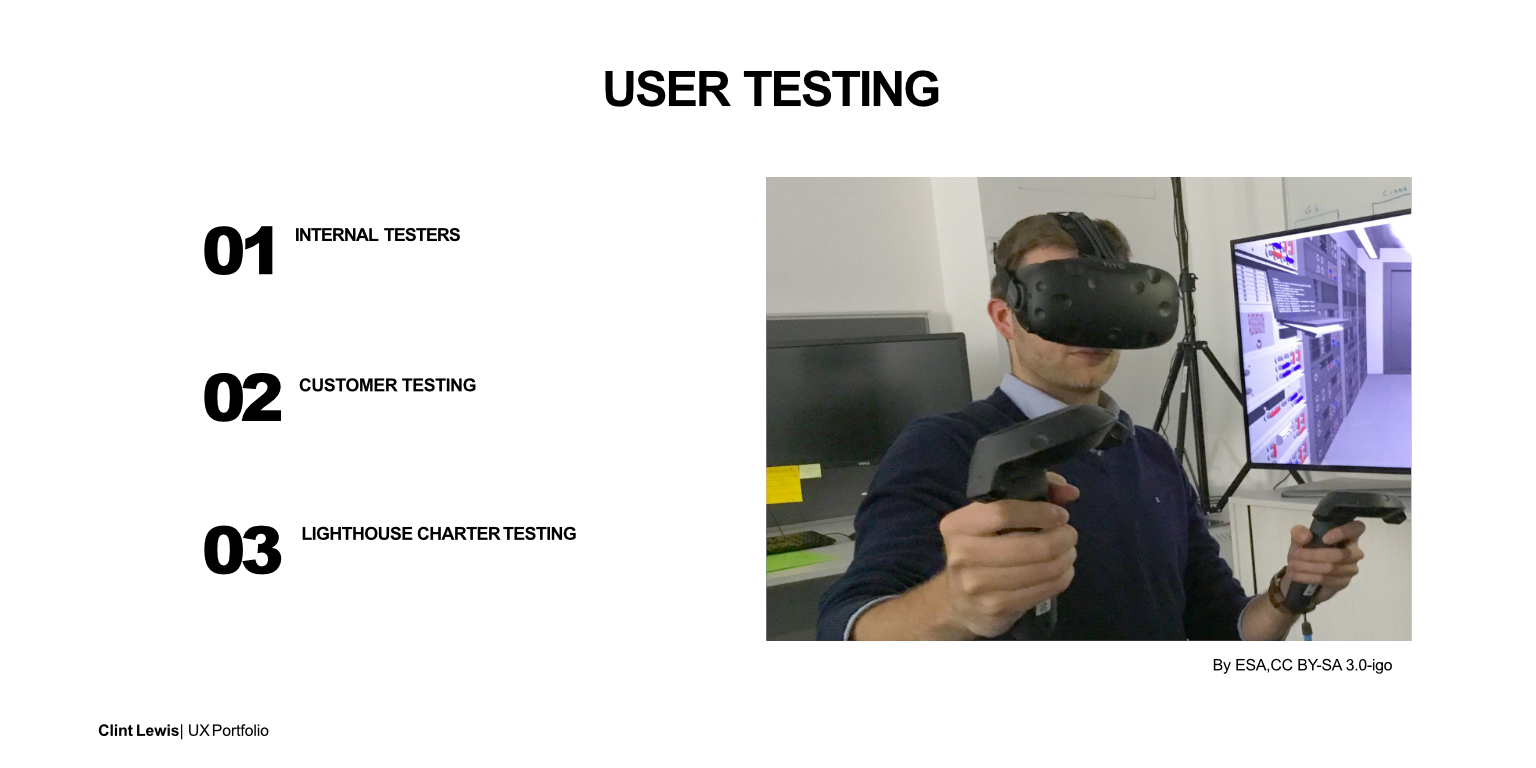
We had light-house charter customers, but they were not giving feedback due to their busy schedules. To alleviate this I organized an internal design “charette” event to gather feedback and perform internal user testing

Design Charette Setup (note: sensitive information has been blurred out)
The word charrette may refer to any collaborative session in which a group of designers drafts a solution to a design problem.
While the structure of a charrette varies, depending on the design problem and the individuals in the group, charrettes often take place in multiple sessions in which the group divides into sub-groups. Each sub-group then presents its work to the full group as material for further dialogue. Such charrettes serve as a way of quickly generating a design solution while integrating the aptitudes and interests of a diverse group of people. Although the structure of charrettes may vary, the general idea of a charrette is to create an innovative atmosphere in which a diverse group of stakeholders can collaborate to “generate visions for the future”.[4] Compare this term with workshop.
I set up a lab and organized a day long meeting. I invited developers, product owners, designers, user QA, and product managers to try our VR level editor.
A fruitful outcome of the event was that it became painfully obvious we needed a good navigation system.
I had been pushing to use the standard VR navigation schema that my research had revealed. There was some resistance on the part of the development team to do so.
Having the internal user testing enlightened the development team as to why we needed to use the same navigation system as other VR applications. Our internal testers became “dizzy” with the navigation system that had been initially prototyped.
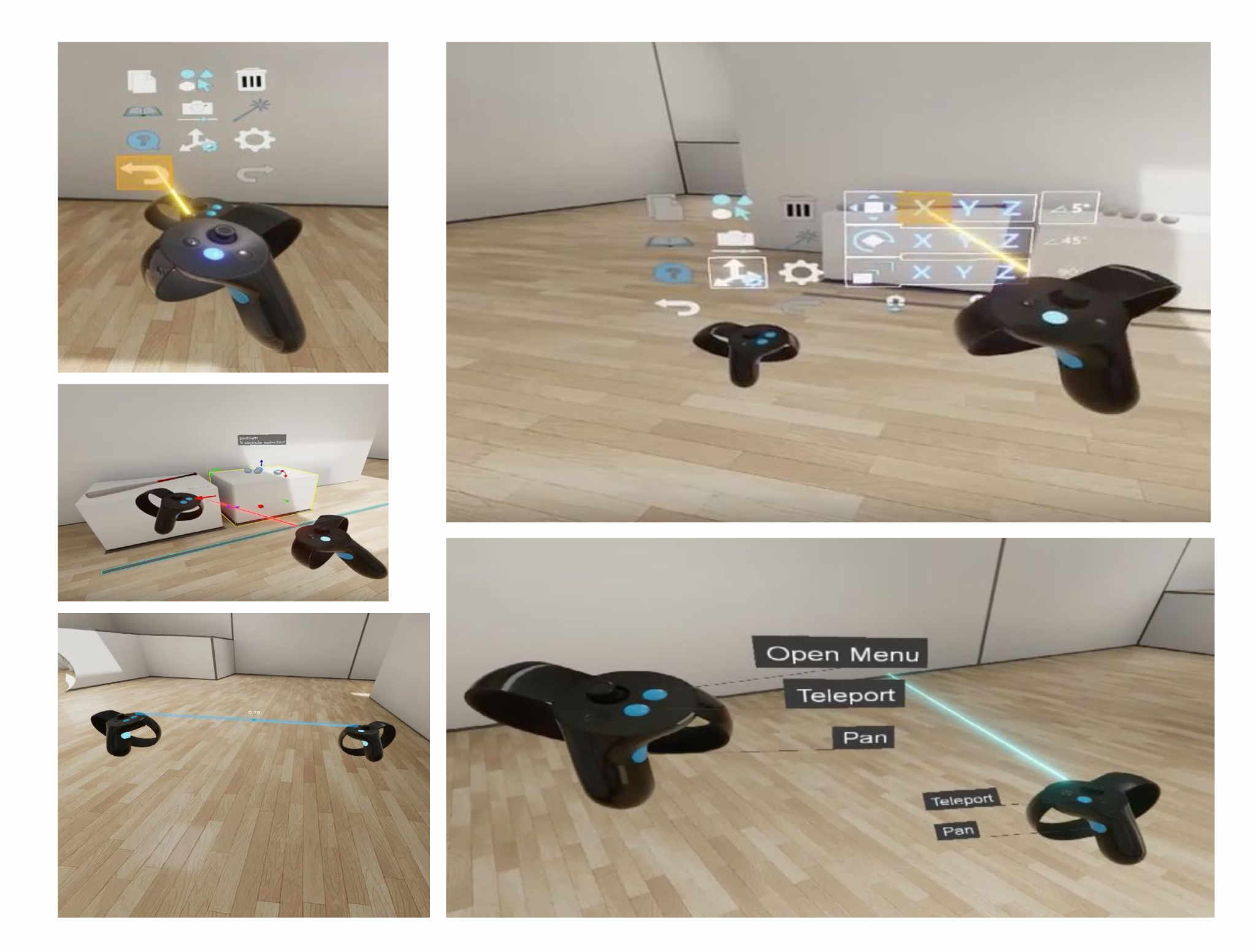
Case Study: VR Level View and Editor














For More Design Details See These Articles
Virtual Reality Application UX and Product Design: VR Controller Affordances
Affordances for VR controllers.
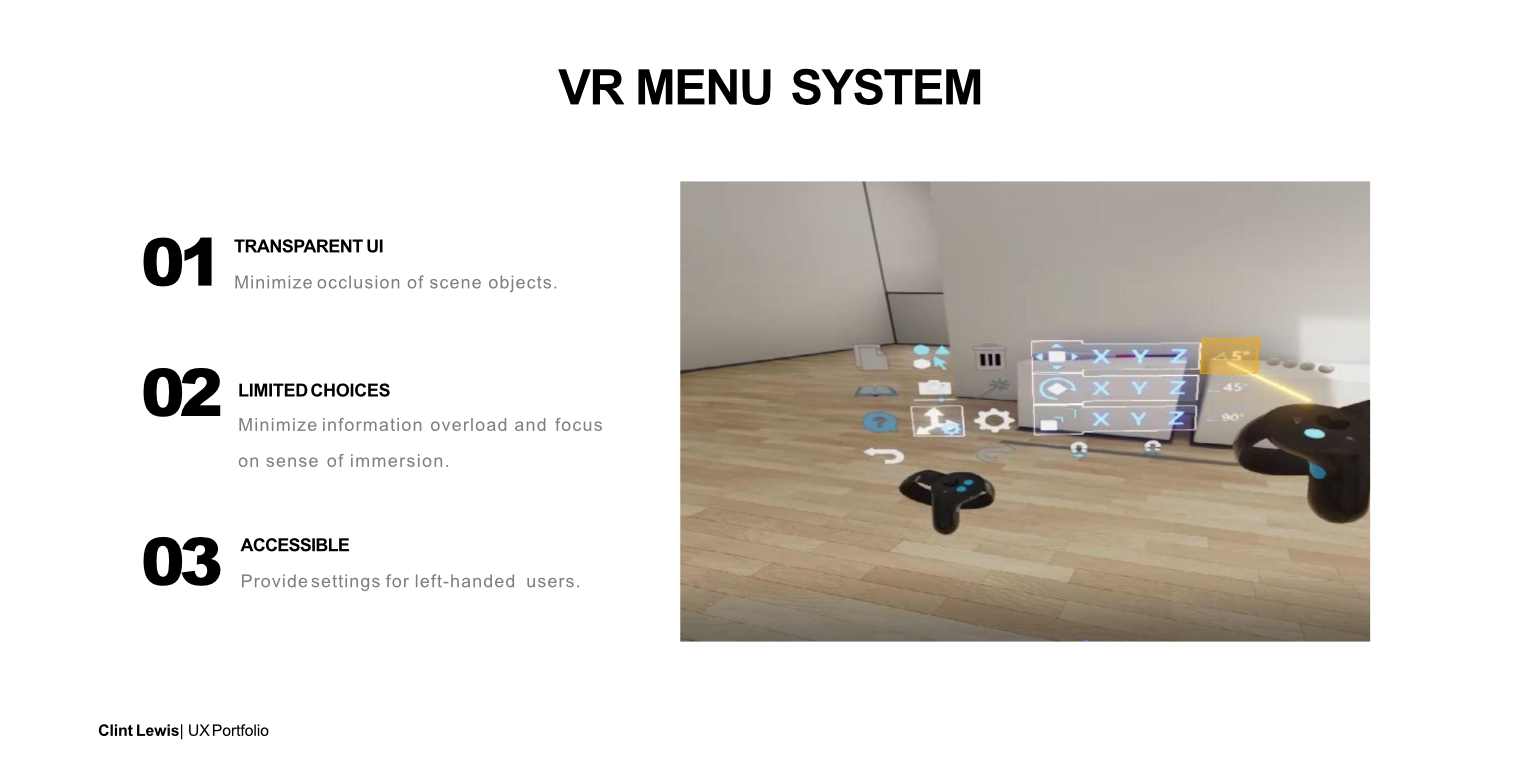
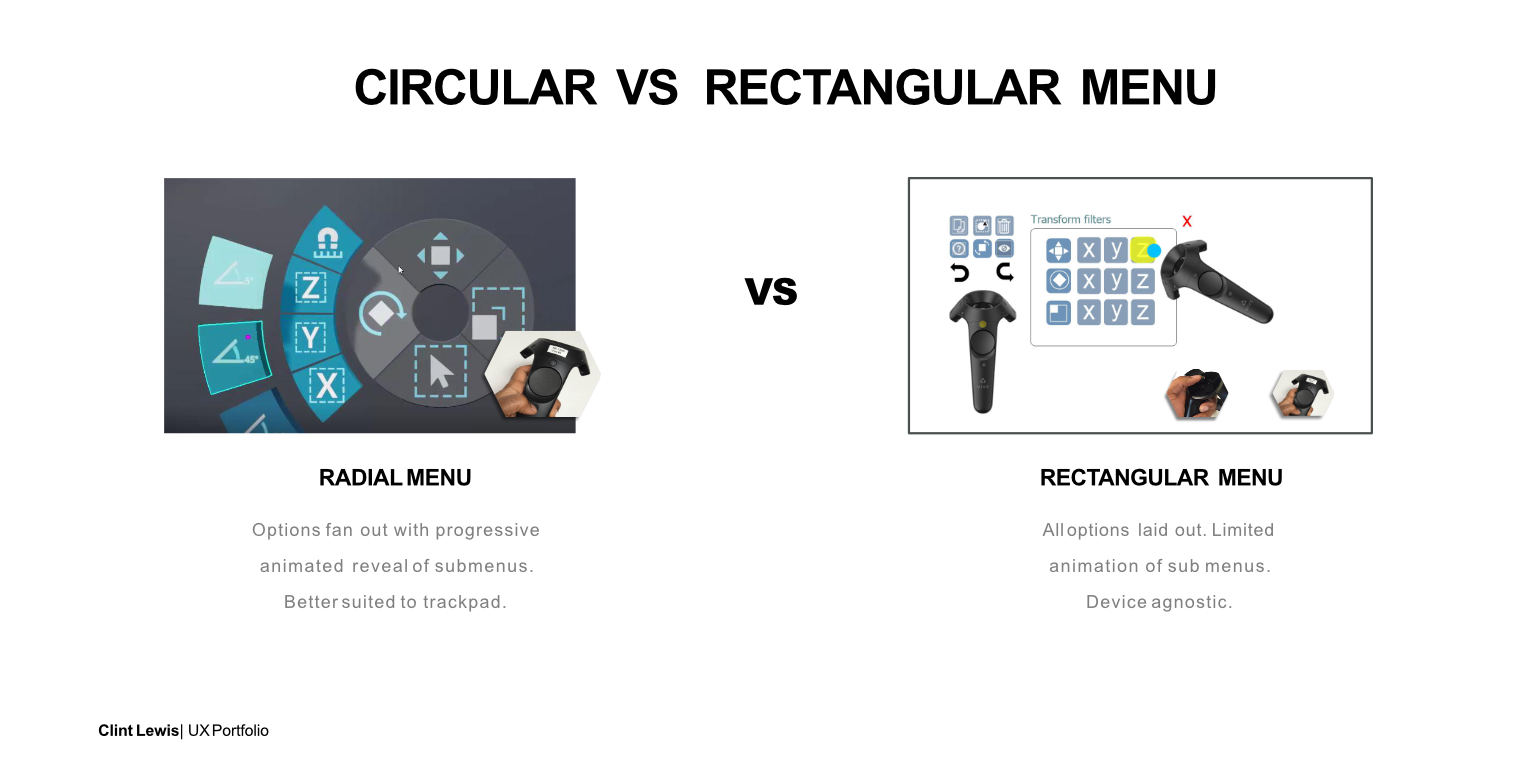
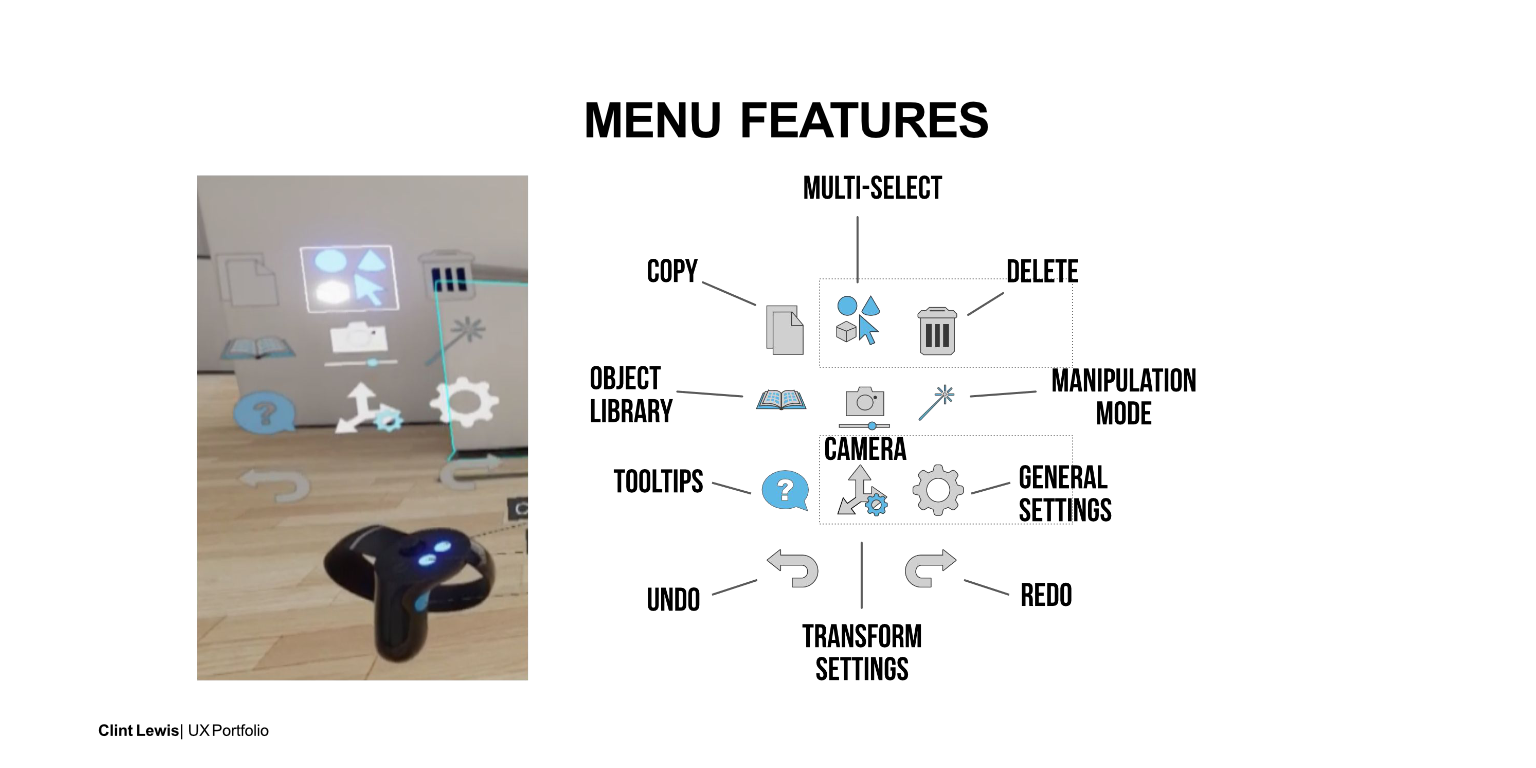
Virtual Reality Application UX and Product Design: The VR Menu
The menu is heart of most digital applications be it in desktop, mobile or VR
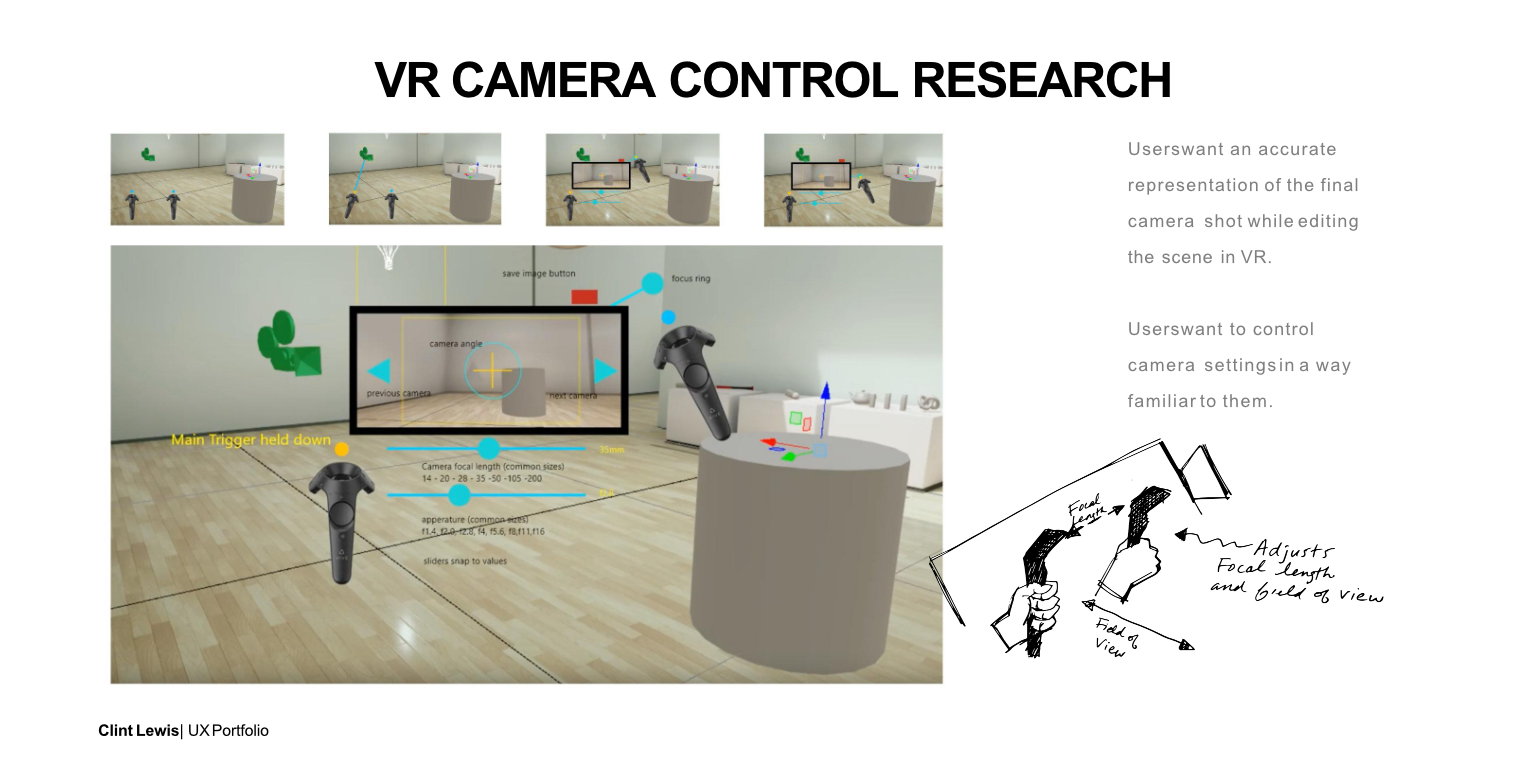
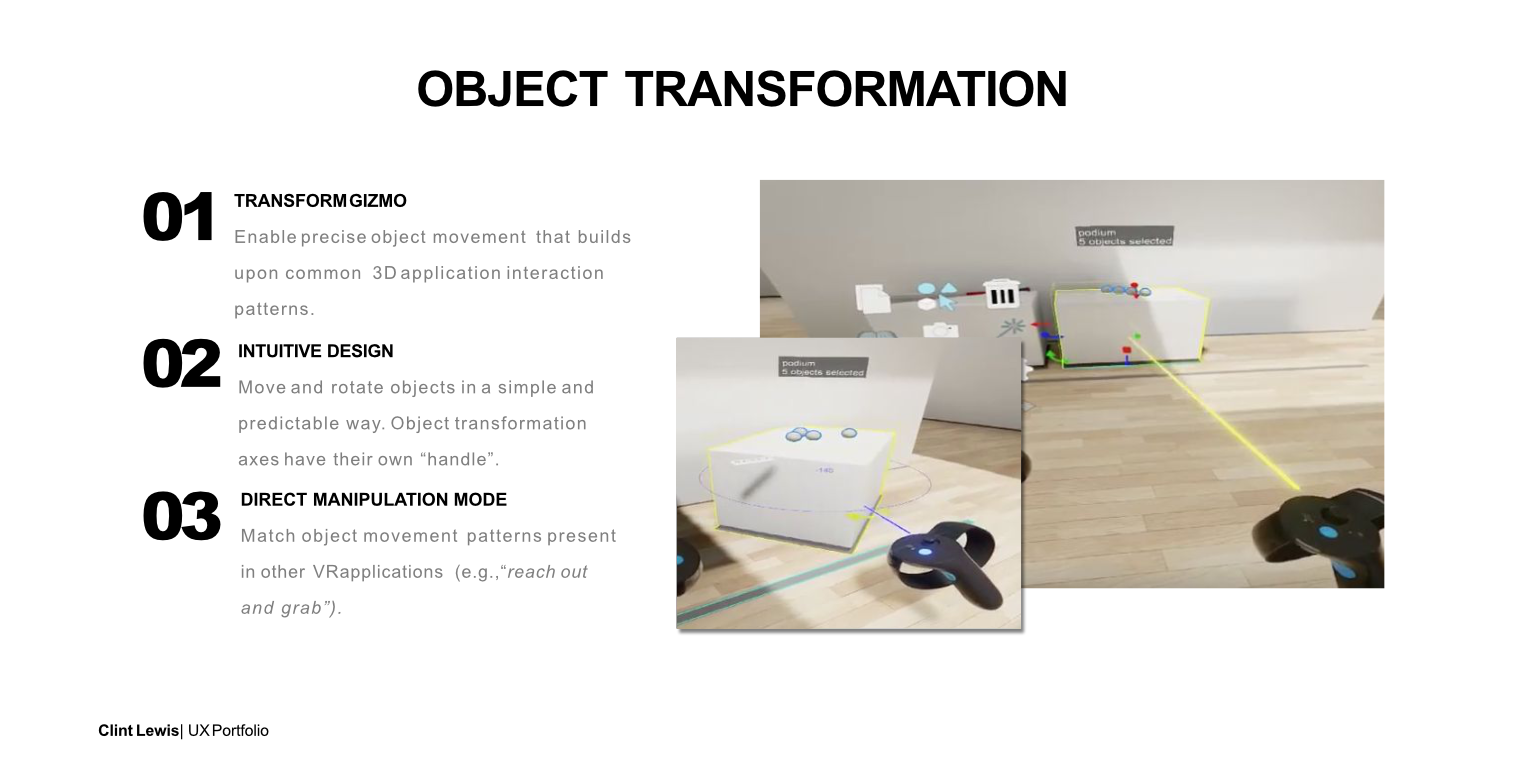
Virtual Reality Application UX and Product Design: Working With Objects
Designing object interaction in VR.


