Designing A Virtual Reality Application: The VR Menu
Max Interactive VR Level View
designer
Clint Lewis
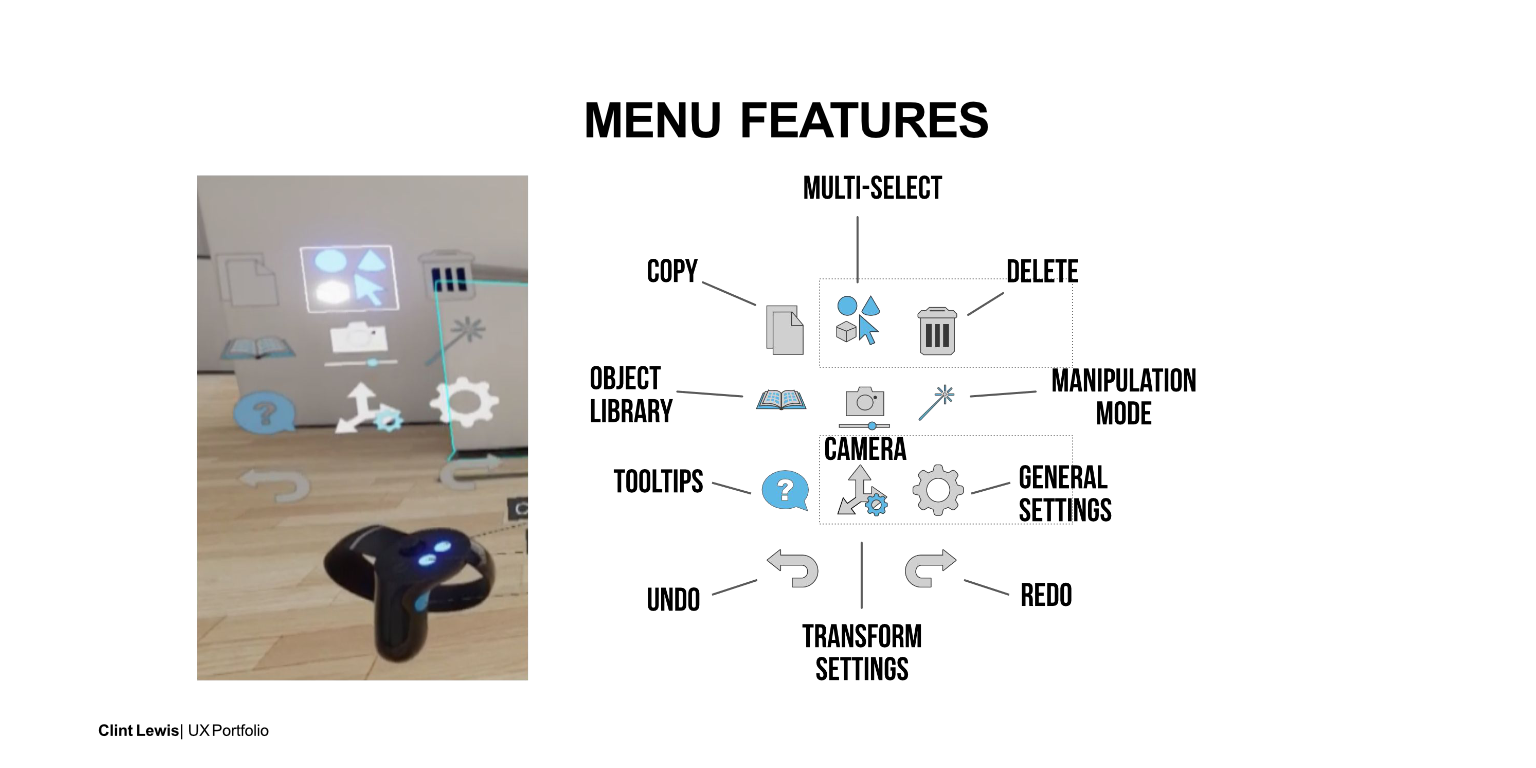
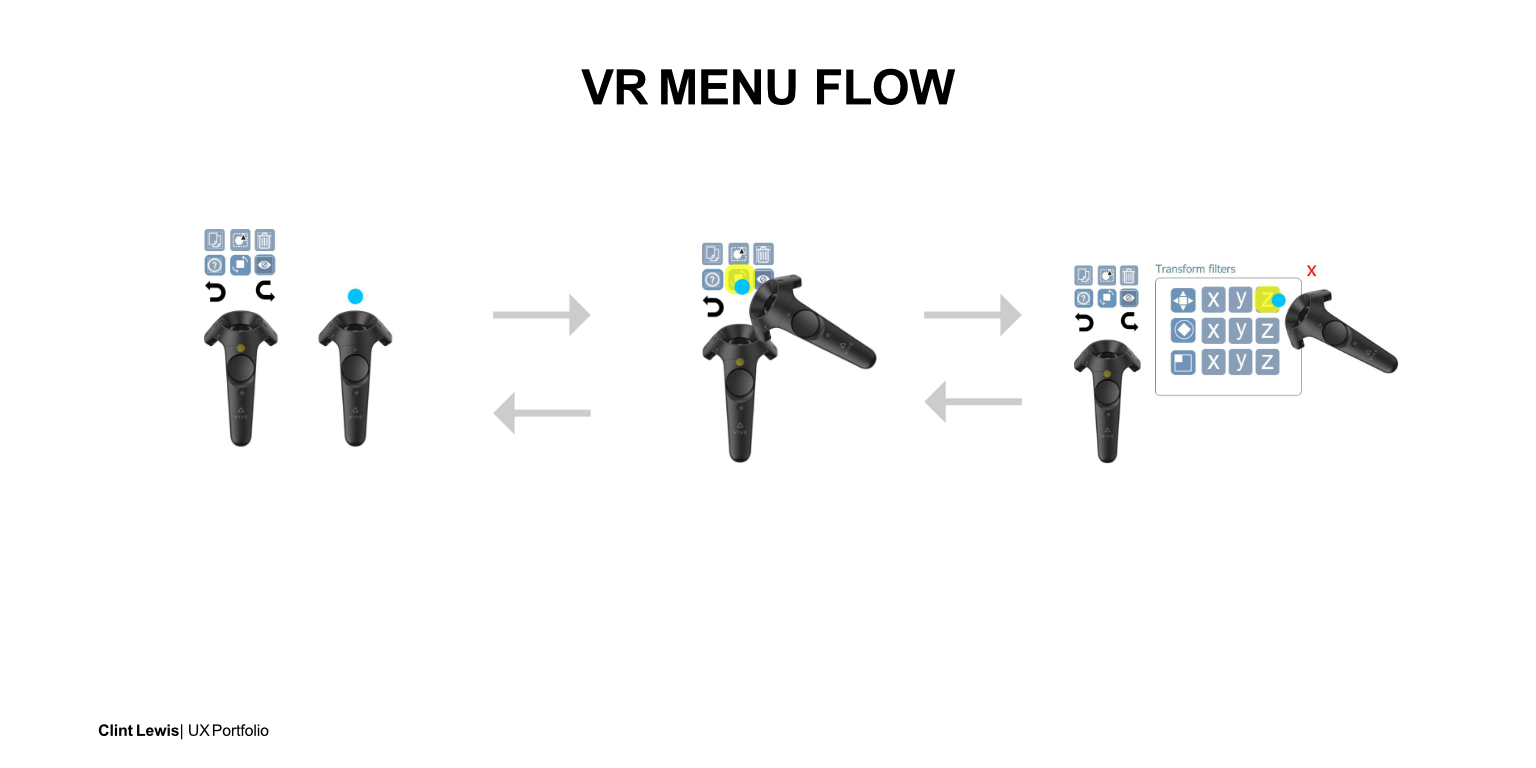
VR Menu
The menu is heart of most digital applications be it in desktop, mobile or VR. I wanted to create a simple menu, that did not depend on a specific type of VR controller and provided accessibility options for the impaired. Currently the Vive and Oculus controllers have significantly different ergonomics, although they share similar button functionality.

Oculus vs Vive Controller
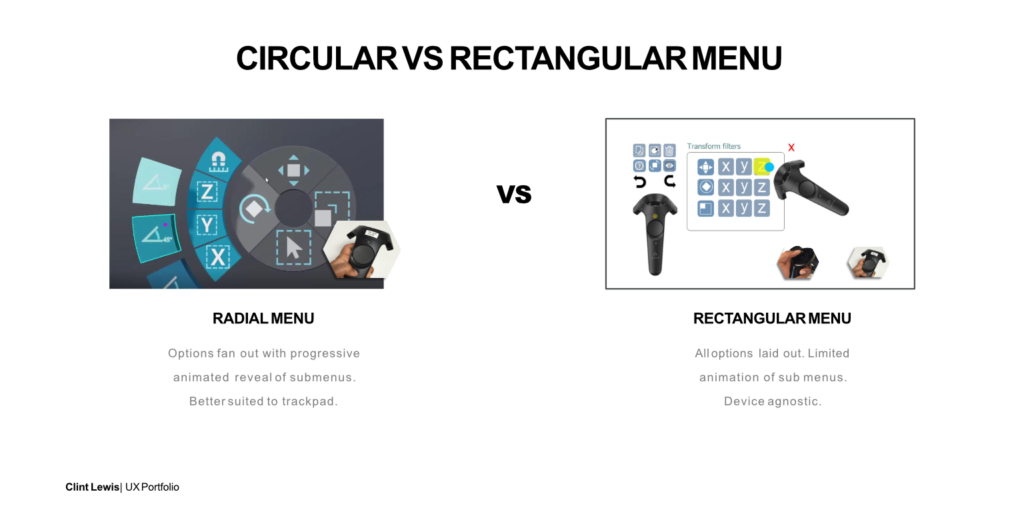
Some menu designs make use of the track pad on the Vive controller to navigate a circular menu. I felt this design choice was not appropriate since it didn’t lend itself to the Oculus controller which has a joystick instead of a trackpad.
3ds Max, the main application, does not have circular marking menus, so this would be a deviation from what a typical 3ds Max user expects in terms of UI design.

Key Features:
- Accessibility options for users who are left handed.
- UI background is transparent as to not occlude scene objects
- Commands are kept to a minimum to not overwhelm.
- Auto-minimization when user’s arms are down, to lessen visual distraction.
- Dedicated undo buttons, rather than button sequences for better discoverabilty of a frequently used command.
- Command activation/deactivation through second laser touch as opposed to a direct tap with controller 3d cursor. Less arm movement with this approach for user with mobility issues
- Menu object attached to transform of controller as opposed to floating. Floating UI panels are better suited to VR applications with many commands
Final menu implementation.
Icons were designed in conjunction with the team’s graphic designer. Menu colors are taken from the Autodesk human interface guidelines (HIG).